La ressource pour aller plus loin
Digital Marketing

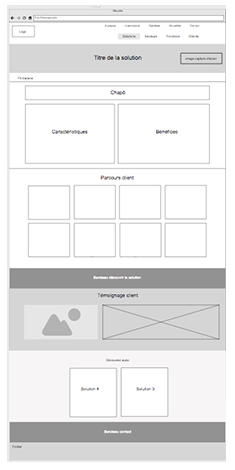
Le zoning détermine la structure des pages clés du futur site web. Sous forme de schémas très simples, il indique l’emplacement des principaux éléments du gabarit (le modèle type d’une page web) tels que menu, logo, visuels, sidebar, footer… Concrètement, c’est le squelette de votre page sur lequel vont se greffer les organes (votre contenu) et la peau (les graphismes du site). Dans une refonte de site web, l’étape du zoning intervient après la définition de l’arborescence et avant la réalisation des maquettes graphiques.
L’objectif du zoning est de gagner du temps lors de la conception du site web en définissant l’aspect fonctionnel du site avant de déterminer son aspect graphique. Il est réalisé en co-création entre l’agence web et le client, qui est ensuite chargé de le valider. Cette étape permet de vérifier qu’aucune fonctionnalité ou information n’ont été oubliées et que l’ergonomie de chaque page répond bien aux objectifs fixés. Côté agence, le zoning donne un cap clair et structurant aux équipes créatives qui pourront ainsi se concentrer sur leur domaine d’expertise lors de la phase de réalisation des maquettes. Le but est de limiter au maximum les allers-retours.
S’il est précis et détaillé, le zoning sert aussi de trame aux rédacteurs en fournissant le calibrage à respecter pour chaque zone de texte. Tout le monde est content 🤗 !

Tous ces termes sont généralement utilisés pour décrire le même livrable. Pourtant, chacun correspond à un support plus ou moins détaillé.
En théorie, le zoning est le plus basique. Comme son nom l’indique, il détermine les grandes zones des pages du site sans détailler leur contenu. Sa fonction consiste à mettre en exergue le premier niveau de lecture et la structure globale des gabarits.

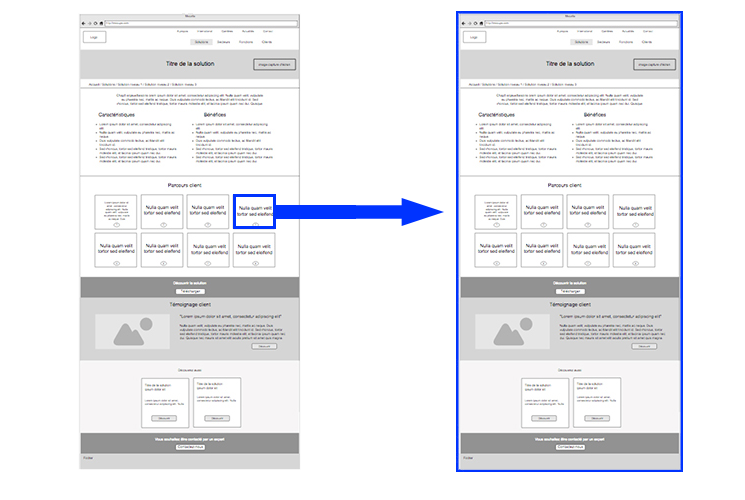
Le wireframe est plus détaillé que le zoning. Il présente les animations, le fonctionnement de la page et le type de contenus qui composent chaque grande zone de la page. Grâce à lui, vous évaluez l’ergonomie et veillez à ce que l’expérience utilisateur (UX : User eXperience dans le jargon du web) soit optimale.

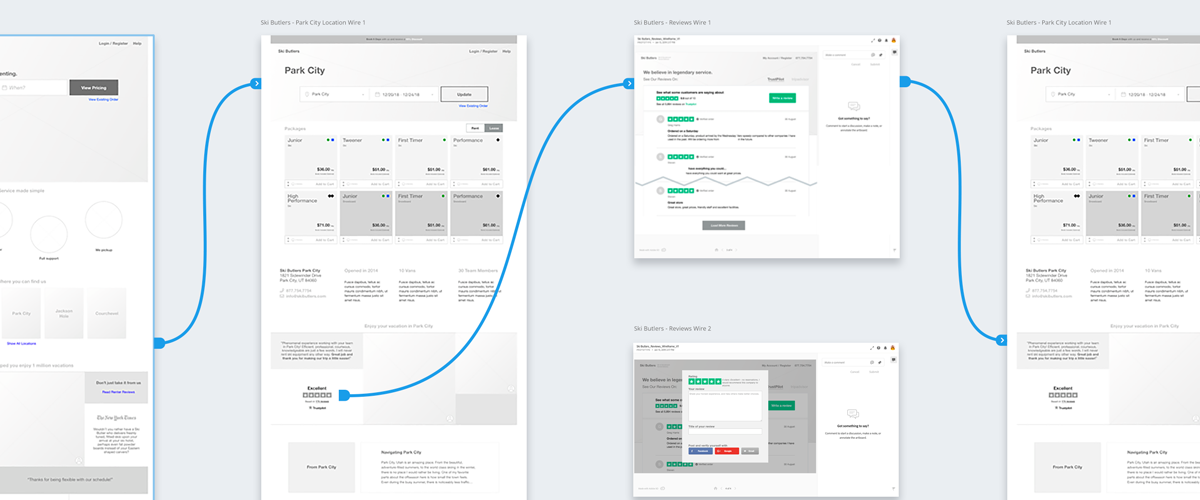
Le mockup (ou storyboard) a pour but de montrer l’enchaînement entre les différentes pages du site. Il est donc composé de zonings (ou de wireframes) dont les zones sont cliquables pour simuler la navigation. Son but : analyser la fluidité du parcours de l’internaute.

Pour les projets de très grande envergure, il est sans doute utile de passer par ces différentes étapes afin de sécuriser au maximum la conception du site et d’éviter les oublis. Dans la grande majorité des cas, un seul type de support suffit. Zoning, wirefame ou mockup, qu’importe le terme choisi par votre agence (chez Indexel, nous parlons de zoning) du moment que le niveau de détail du livrable est adapté à la dimension et aux particularités de votre projet. En bref, plus votre site web comportera de pages aux fonctionnalités et aux contenus denses et variés, plus le zoning devra être précis et détaillé.
Logiciels ou webservices, de nombreux outils collaboratifs permettent d’élaborer des zonings de façon simple et intuitive. Ils permettent d’intégrer des contenus sous de multiples formes, de créer facilement des gabarits et de lier les pages entre elles pour construire des mockups storyboards. Voici trois exemples :
Moqups. C’est le choix de l’agence Indexel. Ultrasimple à utiliser, avec un accent sur la co-construction. Vous interagissez, commentez et modifiez nos propositions de manière intuitive sans avoir besoin de formation. Son plus : la possibilité d’exporter les pages en PNG ou PDF et de partager les projets via Google Drive ou par email.
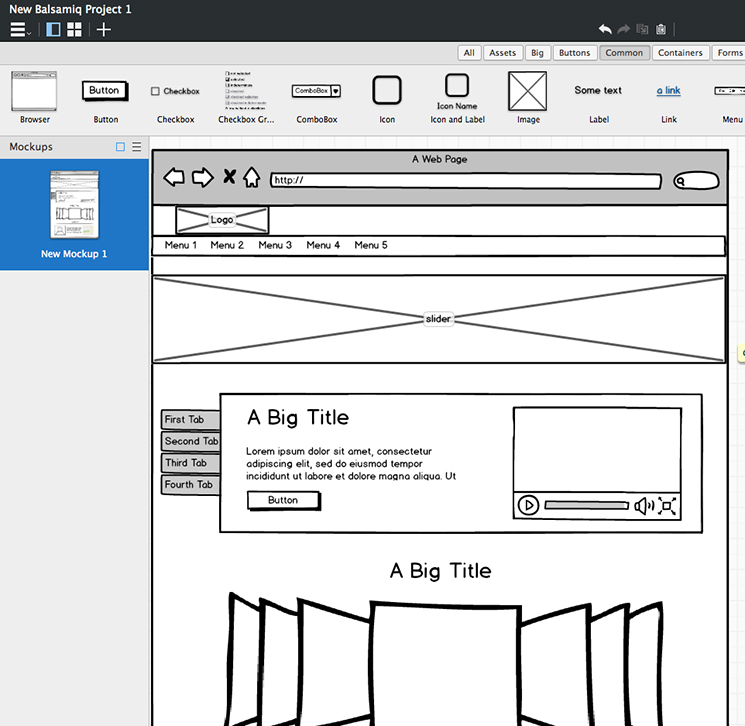
Balsamiq mockup. C’est le plus connu. Son plus : le rendu graphique « dessiné à la main », pour vous aider à vous focaliser sur l’aspect fonctionnel en faisant abstraction de l’aspect graphique. Son bémol : c’est un logiciel à télécharger sur votre ordinateur, ce qui fait qu’il ne permet pas le travail collaboratif.

Adobe XD. Logiciel de la suite Adobe conçu pour le web design, ce logiciel collaboratif permet de réaliser rapidement tous vos zonings et de les partager sur forme de lien visitable par les clients, qui pourront laisser leurs commentaires dessus. Son bémol : il est plus technique que les autres solutions et demande un temps d’apprentissage.

Selon la taille ou la complexité de votre site web, il n’est pas forcément nécessaire de systématiser ces deux étapes. Discutez-en avec vos équipes pour savoir si l’étape de zoning peut s’avérer utile ou si au contraire elle risque de faire perdre du temps sur le projet.
Ce conseil, valable pour toutes les étapes de votre création ou refonte de site web, vous aidera à ne pas oublier des fonctionnalités et surtout à ne pas faire d’erreur lors de la conception de votre zoning. Alors, brainstormez avec un directeur artistique et un développeur, ils auront un autre regard que le vôtre sur la structure de la page.
On ne le dira jamais assez, votre site web doit avant tout être conçu pour vos prospects. Alors, mettez-vous à leur place lors de cette phase de conception. Le but est de s’assurer que tout ce qu’ils pourraient chercher sur votre site est facilement accessible. Vous pourrez pousser l’exercice encore plus loin en réalisant le mockup et en le faisant tester par vos collègues extérieurs au projet, ou même à vos proches, afin d’avoir un regard neuf.
François Fossati, Directeur de création, Indexel
La ressource pour aller plus loin

Vous avez encore faim d’actus ?
Tous les mois, régalez-vous des dernières nouveautés marketing, directement servies dans votre boîte mail !