La ressource pour aller plus loin
Expertise éditoriale

Une information visuelle est comprise par le cerveau 60 000 fois plus vite que du texte. Il serait donc dommage de s’en priver pour votre stratégie éditoriale. D’autant que vos « lecteurs » ne lisent pas vos articles en entier sur le web – voire pas du tout. Selon les analyses du cabinet Charbeats, 35 % des internautes partagent un article sans avoir dépassé la ligne de flottaison, c’est-à-dire sans avoir « scrollé » pour visualiser l’intégralité de la page. Comment faire pour retenir les 65 % restants ?

Rappelons-le : sur le web, nous scannons un article avant de le lire. Par conséquent, la structure de votre texte est primordiale. Pour cela, rien de tel que la méthode dite du « champagne ». Une technique proposée par le graphiste Mario Garcia dans son livre Pure Design. Sachant qu’un écran d’ordinateur affiche environ 21 lignes de texte avant le scroll, l’idéal consisterait à relancer la lecture toutes les 21 lignes, comme un verre de champagne que l’on remplirait régulièrement pour regarder les bulles monter à nouveau.
Pour cela, deux options s’offrent à vous. Soit « réenchanter » votre lecteur à l’aide du fond (une accroche percutante, un intertitre aguicheur, une citation surprenante, un mot-clé bien placé, etc.). Soit confier cette mission à la forme, autrement dit à l’illustration (images, vidéos, chiffres, citations, tweets…). Mais cela ne se fait pas n’importe comment.

Illustrer son propos, ce n’est pas tapisser son article de visuels chatoyants et bariolés à la manière d’une cathédrale baroque. La mode est au flat design et au minimalisme. Veillez donc à ne pas dépasser trois illustrations pour un article de 3 000 signes – la norme du web.
Autre point d’attention : ne pas « illustrer pour illustrer ». Si vous écrivez sur la récolte des palourdes en Amazonie, vous ne disposerez peut-être pas de médias à mettre en avant – sauf à aller prendre des photos sur place. Et pas besoin de placer une image du drapeau brésilien qui n’apporterait aucune information au lecteur. Une bonne illustration relance la lecture en apportant un éclairage nouveau et complémentaire à votre texte : la vidéo d’un cas pratique, un gif ironique, le tweet d’un expert reconnu, le schéma d’un concept expliqué dans le texte ou encore le graphique d’une situation évoquée précédemment.
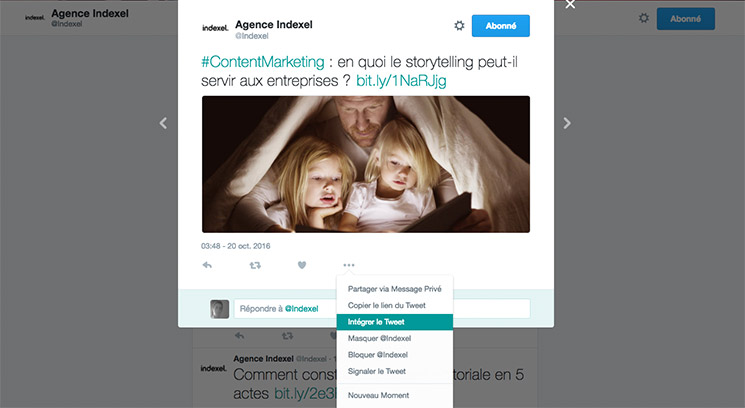
Dans tous les cas, gare aux copyrights ! Google image n’est pas une banque d’images : les photos et les illustrations affichées par le moteur de recherche ne sont pas libres de droit. Pour les vidéos et les tweets, évitez les captures d’écran – zone encore obscure du droit d’auteur – et préférerez cliquer sur l’option « embeder » ou « intégrer ».

Autant d’éléments qui se pensent idéalement au moment même de l’écriture et rarement a posteriori. Comme un auteur de théâtre et ses didascalies…
La ressource pour aller plus loin
Vous avez encore faim d’actus ?
Tous les mois, régalez-vous des dernières nouveautés marketing, directement servies dans votre boîte mail !