La ressource pour aller plus loin
Lab créa

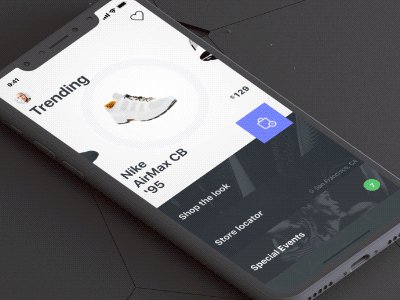
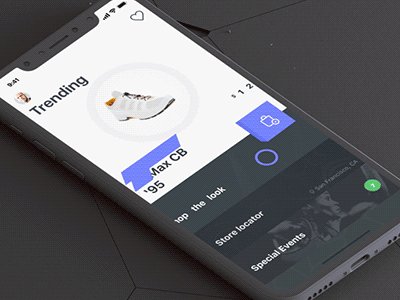
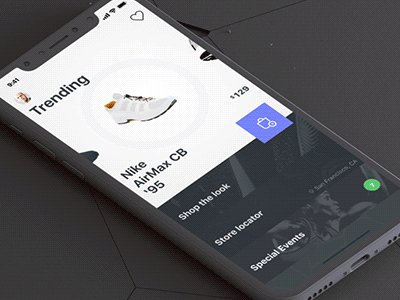
Oubliez la bonne vieille typographie en 3D glossy de Windows 95. La 3D est de retour mais, cette fois-ci, elle se dévoile tout en légèreté. Inspirés des applications tactiles, les sites web incluent de plus en plus d’effets en trois dimensions pour rendre la navigation fluide et élégante. Une tendance qui se base sur l’essor considérable de nouvelles technologies au sein des navigateurs web, comme le WebGL. À suivre, donc.
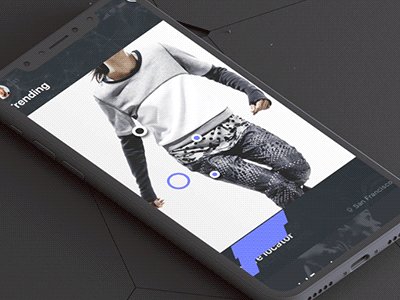
Au-delà de la 3D, les animations gagnent en lyrisme, en cette fin d’année 2017. Pour preuve, les cinemagraphs envahissent peu à peu l’univers du webdesign. Cet art graphique est né de la rencontre entre l’image fixe et l’image animée. Un élément est en mouvement perpétuel à l’intérieur d’une boucle parfaite. Elle devient plus dynamique. Effet poétique garanti.
Pour parfaire le tout, le parallax scrolling continue à se développer sur le web. Lors du scroll, certains éléments graphiques défilent plus ou moins vite. Cela donne une impression de profondeur, proche de la 3D, tout en mettant en lumière certains contenus : textes, images ou même vidéos.
Pour renforcer cet effet poétique, les marques n’hésitent également plus à ajouter des vidéos jouées en fond de page. Un bon moyen de plonger l’internaute dans un univers unique, voire onirique.
Côté call-to-action, l’heure est aux survols créatifs et aux boutons animés. Via la technique du « hover », l’objectif consiste à montrer à l’internaute qu’un lien cliquable a davantage d’importance. De quoi renforcer l’interaction avec le visiteur tout en ajoutant beaucoup de confort dans la navigation.

Des couleurs audacieuses et profondes partout ! Les sites web présentent de plus en plus de tonalités vives, presque fluos. Une véritable éruption des couleurs électriques pour mettre en évidence et faire vivre le contenu.
Pour couronner le tout, les designers n’hésitent plus à exploiter les dégradés. Il s’agit de l’un des mouvements les plus marquants depuis 2016. Les dégradés de couleurs habillent de plus en plus les sites web : logos, boutons, call-to-action, images d’arrière plan ou superposées, etc.
Le Material design, c’est quoi ? Initié par Google en 2016 et pur héritier du Flat design, cette tendance consiste en une explosion de formes géométriques, des ombres plus claires, des mouvements épurés et des perspectives simplifiées. Les effets d’ombre répondent à des règles et à des principes bien précis. La domination du minimalisme a laissé place à un design plus fun, plus coloré, moins « plat ». Si Google aimerait que tout le monde exploite les règles de son Material design, l’idéal consiste à s’en inspirer par petites touches, au risque de créer des sites web trop proches de la charte graphique du géant de Mountain View.
La ressource pour aller plus loin
Vous avez encore faim d’actus ?
Tous les mois, régalez-vous des dernières nouveautés marketing, directement servies dans votre boîte mail !