La ressource pour aller plus loin
Lab créa

Au même titre que la musique, le cinéma ou l’architecture, le web design est sujet aux changements de styles et d’influences. Ajoutez à cela les performances technologiques avec lesquelles il faut composer et vous obtenez un cocktail de possibilités graphiques infinies. En 2020, je ne prends pas de risque en affirmant que vous avez déjà vu du Material Design sur vos écrans… sans forcément y avoir associé le terme.
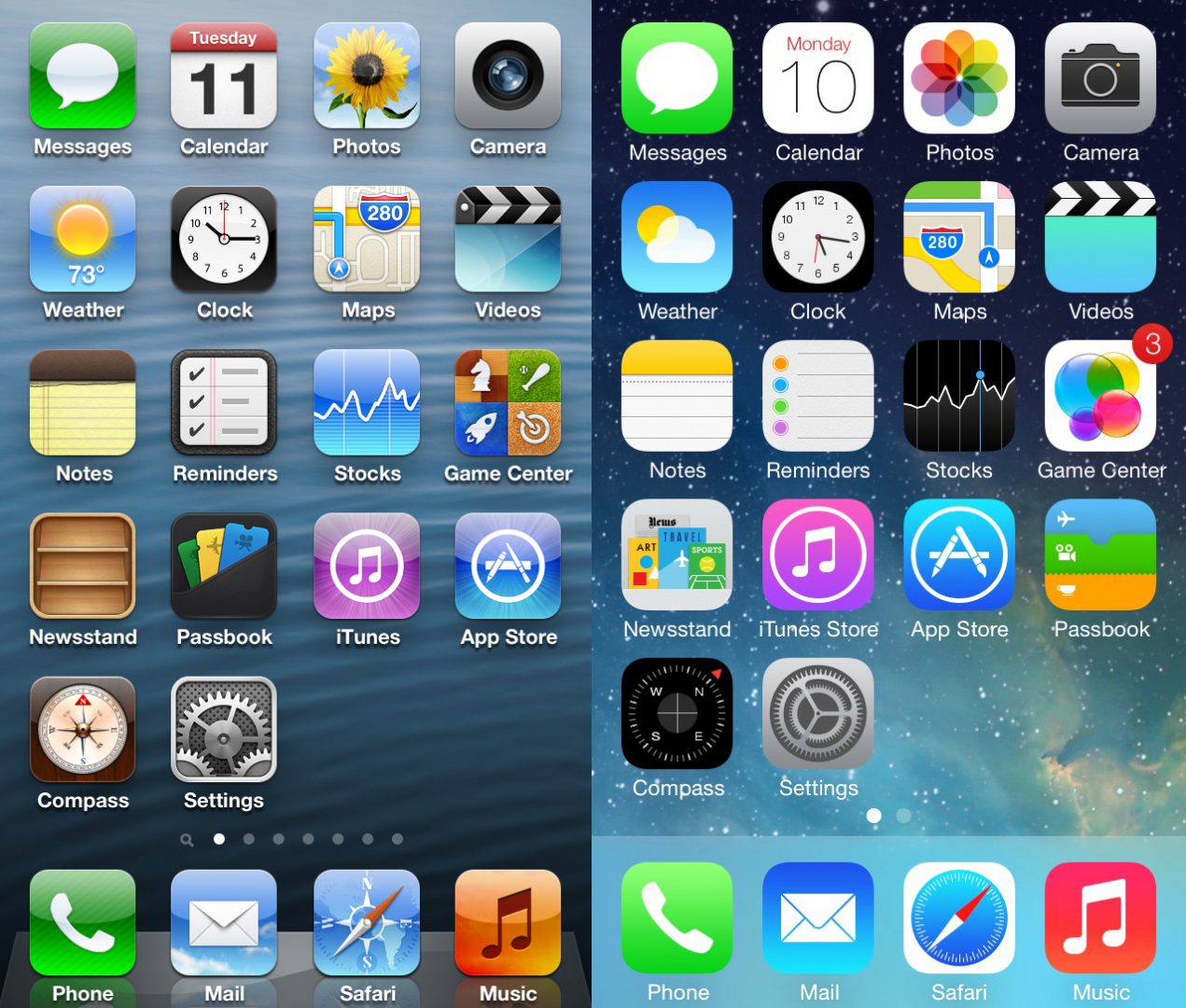
Petit retour en arrière. Il y a fort fort fort longtemps, les interfaces des assistants de poche et premiers smartphones utilisaient des icônes réalistes. Un style graphique sobrement appelé skeuomorphisme qui avait pour vocation de mimer des objets réels dans un environnement virtuel. En 2013, Apple, avec un iPhone en pleine explosion commerciale, sort la version 7 de son système d’exploitation. Chaque Keynote de la marque est un événement avec les annonces de nouveaux produits et innovations. Cette fois-ci, c’est visuellement que la révolution a lieu. La nouvelle interface de l’iPhone casse les codes graphiques établis. Bienvenue au Flat Design qui présente de nombreux avantages :
Le ton est donné. Le pouvoir de la marque à la pomme est tel que ce nouveau style audacieux s’impose partout, du web aux applications mobiles. En quelques mois, tout le monde s’engouffre dans ce nouveau graphisme à grand coups/coûts de refonte de sites web et d’identités visuelles. Le print et la vidéo n’y échappent pas non plus.
 Skeuomorphisme à gauche, Flat Design à droite.
Skeuomorphisme à gauche, Flat Design à droite.
Tout le monde ? Non ! Google de son côté, présente en 2014 son propre style graphique : le Material Design. Il se limite aux propres applications du célèbre moteur de recherche mais cette stratégie s’avérera payante à terme. Pour le moment, les designers utilisent peu ce style graphique. La présence des ombres pour délimiter les formes rappellent encore trop le design d’avant et l’heure est au changement radical.
Le Material Design est en réalité un très proche cousin du Flat Design. Un oeil peu averti n’y verra aucune différence notable. Pourtant, il va plus loin : l’ajout de reliefs et d’épaisseurs pour l’aspect visuel, l’utilisation plus régulière de la perspective mais, surtout, sa conception est principalement dédiée à l’animation d’interfaces ! Chaque interaction de l’utilisateur est récompensée d’un mouvement ou d’un changement graphique. Et de nombreuses applications n’hésitent pas à accompagner ces animations d’un sound design adéquat qui rend l’expérience encore plus enrichie et agréable. Le superflu mis de côté, l’interface est simplifiée à l’extrême afin que tous les utilisateurs – peu importe leur niveau de connaissances en technologie – puissent facilement utiliser un produit ou naviguer dans une interface.

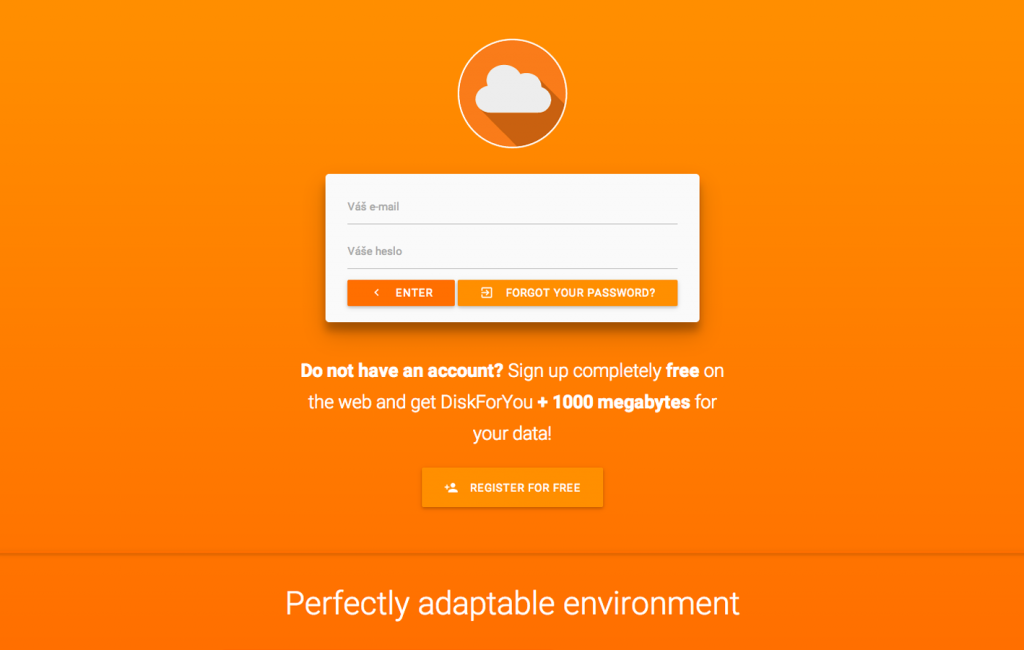
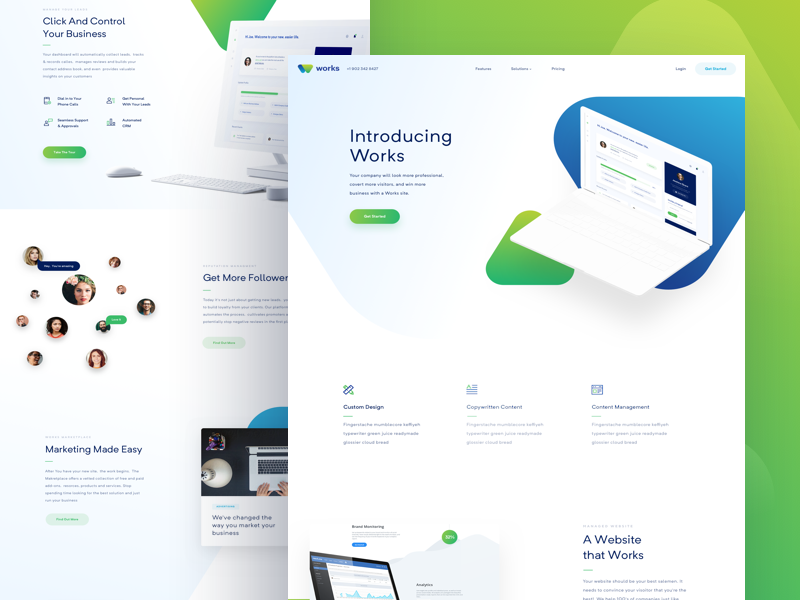
Un exemple de Material Design : interface simple et claire, mises en avant simplifiées des textes, CTAs très visibles.

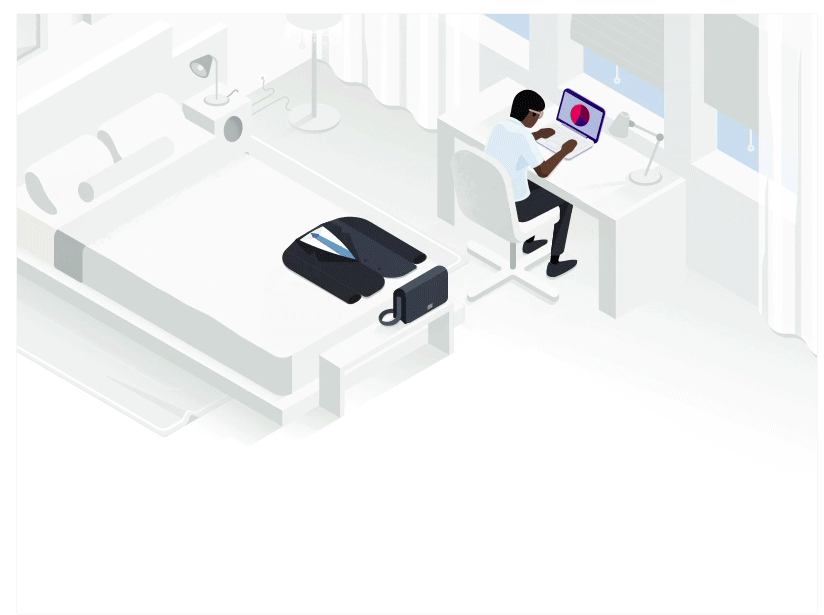
Le Material Design en illustration : visuel clair, perspective et reliefs. Les ombres ne sont pas “suggérées” mais dessinées franchement à l’aide d’un dégradé (et tant pis pour le réalisme).

Les éléments de Material Design s’adaptent à la perfection selon les supports d’affichage (responsive).

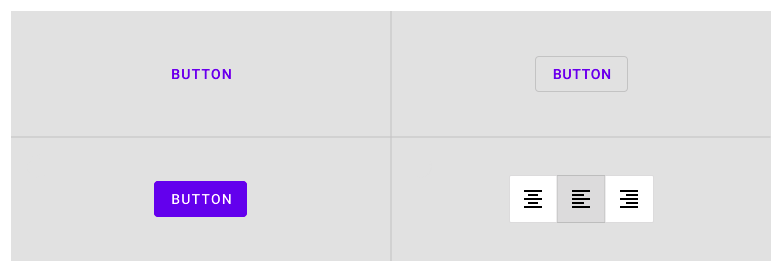
Exemple de design de bouton et les différentes étapes d’interactions.
Cela veut-il dire que le Flat Design est mort ? Dans les faits, ce n’est pas aussi tranché. Disons plutôt qu’il n’est plus la référence graphique absolue. Il est perçu comme trop rigide, fixe et ennuyeux. Les mouvements et astuces visuelles des interfaces du Material Design sont désormais monnaie courante et seront la norme dans les prochaines années.
Oui et non ! Cette uniformité graphique est autant pratique pour les designers que pour les développeurs (grâce aux templates de développement mis à disposition par Google lui-même). Mais cette norme imposée est en fait une immense richesse car elle nous oblige à nous réinventer, à marcher à côté des codes, à les tordre pour mieux se démarquer. La création d’interfaces et de sites web désormais simplifiés – mais pas simplistes -, nous pouvons nous concentrer sur un choix iconographique plus audacieux, un contenu éditorial impactant ou encore une navigation repensée au-delà du classique menu en haut de page. Les futures tendances se dirigent vers de la vidéo, du cinemagraph ou encore des animations directement codées dans le site. Et, bien sûr, une plus grande interaction avec l’utilisateur.

Un bon dosage de photos, d’illustrations et d’espaces pour une lecture claire.
L’autre avantage de cette norme : à l’usage, l’utilisateur n’est plus perdu dans le fonctionnement d’un site ou d’une application et peut se concentrer davantage sur sa navigation, les informations qu’il cherche, ses achats, un storytelling… C’est tout bénéfice pour un échange hyper simplifié et direct entre une marque et ses utilisateurs.
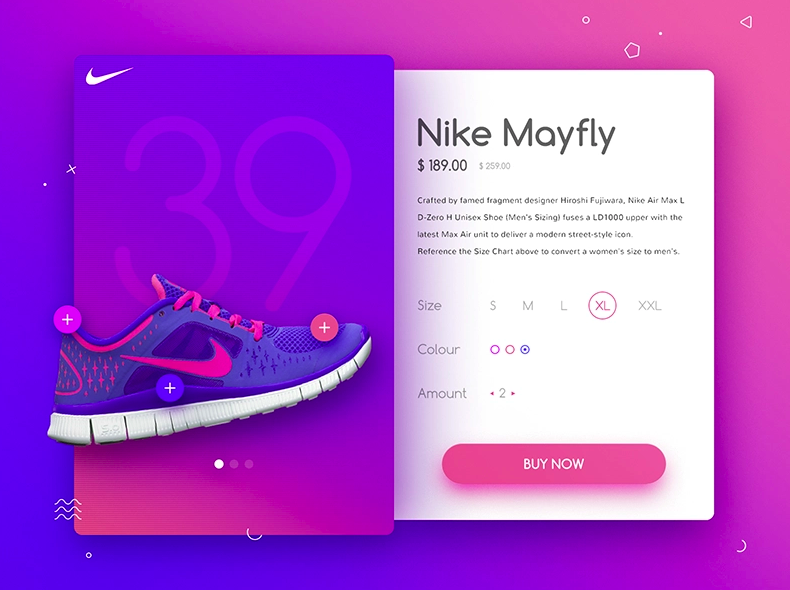
Les exemples que je vous ai montrés ci-dessus sont des archétypes de Flat Design ou de Material Design pour que vous puissiez en saisir les grands principes. Heureusement, Internet fourmille d’idées et d’audaces graphiques qui sortent du lot, comme ce design pour Nike. Le mélange de styles, de visuels, de couleurs et d’interactions est selon moi une vraie réussite qui incite à cliquer pour découvrir les caractéristiques du produit et faciliter mon achat.

(source : dribbble.com / UiXNinja)
À nous, créatifs, de continuer à naviguer, penser, griffonner, tester et créer pour faire avancer le web design. On le sait, le Material Design n’est qu’une tendance, et qui sait pour combien de temps ? Mais cette évolution a confirmé et révélé des usages nouveaux tant chez les designers que chez les développeurs en se basant sur les utilisateurs. Un cercle vertueux sur nos écrans carrés !
La ressource pour aller plus loin

Vous avez encore faim d’actus ?
Tous les mois, régalez-vous des dernières nouveautés marketing, directement servies dans votre boîte mail !