Digital Marketing

L’accessibilité des sites web, c’est bien plus qu’une obligation légale… C’est une véritable opportunité de rendre vos services disponibles à tous, sans discrimination, tout en répondant aux attentes croissantes d’une société plus inclusive. Depuis des années, les sites publics sont soumis à des exigences strictes en matière d’accessibilité site web, et dès 2025, les entreprises privées devront, elles aussi, s’y conformer. Ce changement représente bien plus qu’une simple adaptation technique : il s’agit d’une transition stratégique pour garantir une expérience utilisateur accessible à tous. La vraie question est : serez-vous prêts à faire de cette transition une force pour votre entreprise ?

L’accessibilité site web, ce n’est pas juste un buzzword qu’on utilise pour se donner bonne conscience. C’est une démarche concrète pour garantir que chacun, qu’il ait des limitations visuelles, motrices ou cognitives, puisse naviguer sur votre site sans se heurter à des obstacles. Une personne malvoyante avec un lecteur d’écran, ou une personne ayant des difficultés motrices, doit pouvoir accéder à vos services sans effort.
En France, depuis la loi de 2005 sur l’égalité des droits et des chances, l’accessibilité web est devenue une obligation légale pour les sites publics. Et à partir de juin 2025, cette obligation s’étendra à la plupart des entreprises privées, marquant un tournant pour toutes les organisations qui doivent se préparer à cette échéance. Mais au-delà de la conformité légale, l’accessibilité des sites web, c’est aussi l’assurance de créer une expérience utilisateur enrichie pour tout le monde, qu’il s’agisse d’une personne en situation de handicap ou d’un utilisateur en quête d’une navigation fluide et intuitive.
Une opportunité à saisir pour montrer que votre entreprise place l’inclusion au cœur de sa stratégie.
Avant de plonger dans les détails techniques, il est essentiel de connaître 2 cadres de référence incontournables : le RGAA 4.1.2 et le VPTCS d’Opquast. Ces deux référentiels sont là pour vous guider dans la création de sites web réellement accessibles.
Le RGAA 4.1.2 (Référentiel Général d’Amélioration de l’Accessibilité) est l’outil officiel en France pour évaluer et garantir la conformité des sites aux normes d’accessibilité. Il s’appuie sur les directives internationales WCAG et fournit une méthode claire pour adapter votre site aux besoins des personnes en situation de handicap. Être conforme à ce référentiel signifie que vous respectez non seulement la loi, mais aussi que vous améliorez l’expérience utilisateur pour tous.
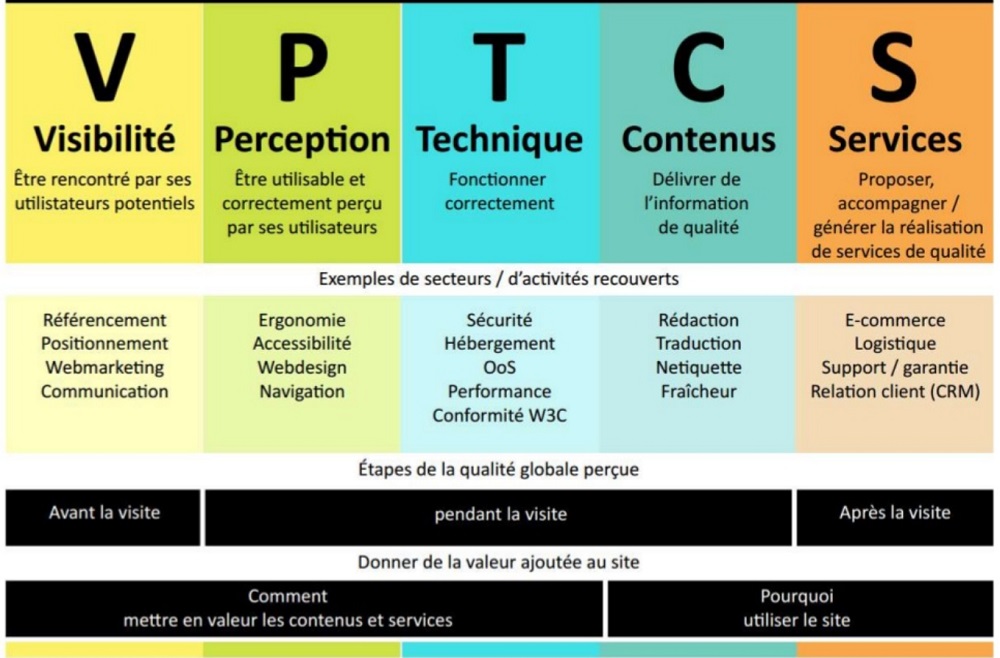
En parallèle, le VPTCS d’Opquast (Visibilité, Perception, Technique, Contenus, Services) apporte une approche complémentaire. Il met l’accent sur la qualité et la cohérence de l’expérience utilisateur, en garantissant que chaque aspect de votre site soit pensé pour être inclusif, des contenus aux services que vous proposez.
Passons maintenant en revue les principes clés du VPTCS, qui vous guideront dans la mise en place d’une expérience web accessible et de qualité pour tous vos utilisateurs.

La visibilité, c’est s’assurer que chaque élément de votre site est clairement identifiable, dès l’instant où l’utilisateur accède à la page. Un bon contraste des couleurs, des textes alternatifs pour les images et des éléments visuels bien positionnés sont des points clés pour garantir que tout visiteur, quelle que soit sa situation, puisse percevoir le contenu.
La perceptibilité va au-delà de la simple visibilité : elle concerne la manière dont les informations sont transmises. Par exemple, vos vidéos doivent avoir des sous-titres et des transcriptions pour être accessibles aux personnes malentendantes. Chaque contenu multimédia doit être interprétable par les technologies d’assistance (lecteurs d’écran, etc.), pour permettre à chacun d’en saisir le sens.
Le volet technique se concentre sur la manière dont votre site fonctionne. Il doit être navigable pour tous, même pour ceux qui ne peuvent pas utiliser une souris et se fient à un clavier ou à des dispositifs d’assistance. Une architecture de site bien codée garantit également que le site reste accessible, même avec l’évolution des technologies.
La simplicité et la clarté de vos contenus sont essentielles pour garantir une bonne expérience utilisateur. Vos textes, images et vidéos doivent être bien structurés, faciles à lire et à comprendre. Cela implique d’organiser vos pages avec des titres clairs, des formulaires accessibles, et des instructions précises pour guider l’utilisateur sans ambiguïté.
L’accessibilité des services en ligne — qu’il s’agisse de formulaires, de processus d’achat ou de souscription — est un élément fondamental. Ces services doivent être conçus pour être utilisables par tous, sans exception. Un bon exemple est la conception de formulaires clairs, avec des labels explicites et des messages d’erreur faciles à comprendre, pour réduire le taux d’abandon et rendre le parcours utilisateur plus fluide.
L’accessibilité web peut sembler complexe, mais il existe des actions simples et rapides que vous pouvez mettre en place dès maintenant. Même des ajustements mineurs peuvent faire une énorme différence pour vos utilisateurs.
Voici 3 étapes que vous pouvez suivre pour rendre votre site plus accessible sans pour autant y passer des mois :
Vous avez sûrement des images sur votre site, et c’est là que vous pouvez commencer. Ajouter un texte alternatif (ou « alt text ») à vos images est l’une des actions les plus simples mais les plus puissantes pour l’accessibilité. Ce texte permet aux personnes malvoyantes utilisant des lecteurs d’écran de comprendre ce que chaque image représente. En plus, c’est aussi un excellent coup de pouce pour votre SEO, puisque Google utilise ces descriptions pour mieux comprendre et référencer vos contenus visuels. Un petit geste, mais des résultats significatifs !
Une bonne structure de contenu, c’est la base. Utilisez des titres et des sous-titres bien hiérarchisés (H1, H2, H3, etc.) pour rendre vos pages faciles à lire et à comprendre. Cela permet aux utilisateurs de scanner rapidement vos pages pour trouver l’information dont ils ont besoin. C’est aussi très bénéfique pour le SEO : Google adore les sites bien organisés. Pensez aussi à rendre vos paragraphes courts et percutants, et n’oubliez pas d’ajouter des listes à puces pour faciliter la lecture.
Tout le monde n’a pas forcément une souris en main pour naviguer sur un site web. Certaines personnes utilisent un clavier, voire des dispositifs d’assistance. Pour rendre votre site accessible à tous, assurez-vous que chaque élément interactif (comme les liens, boutons, et formulaires) soit accessible via la touche « Tab ». Testez la navigation uniquement avec le clavier et vérifiez que chaque élément en focus soit visuellement mis en évidence. Utilisez des balises HTML sémantiques comme <a>, <button> et <form> pour garantir la compatibilité avec les lecteurs d’écran et dispositifs d’assistance. Enfin, évitez les pièges de navigation où l’utilisateur pourrait rester bloqué, comme les pop-ups mal gérées.
Vous avez sûrement entendu parler de la nouvelle directive européenne sur l’accessibilité des produits et services. À partir du 28 juin 2025, l’accessibilité web ne sera plus une option : elle deviendra une obligation légale pour la plupart des entreprises privées. Ce texte impose que les sites web soient accessibles à tous, y compris aux personnes en situation de handicap. Ce changement représente un tournant majeur pour le web, en assurant que personne ne soit laissé de côté dans l’accès aux services en ligne.
La réglementation s’appliquera à la grande majorité des entreprises privées, à l’exception des très petites entreprises (moins de 10 personnes ou un chiffre d’affaires inférieur à 2 millions d’euros). Si votre entreprise dépasse ces seuils, il est temps de se préparer !
Ne pas respecter ces exigences pourra entraîner des sanctions, mais plus important encore, vous risquez de vous couper d’une partie de votre audience. Une mise en conformité en amont permet non seulement de répondre aux attentes légales, mais aussi de montrer que vous êtes une entreprise inclusive et responsable.
Et si l’accessibilité web devenait votre avantage compétitif ? En plus de répondre aux normes, vous créez une expérience web fluide et inclusive pour tous vos utilisateurs. Besoin d’un coup de pouce pour faire de votre site un modèle d’accessibilité ? Contactez-moi !